お気に入りの色 色を指定・抽出してカラーコードを取得するソフト
PC元気COM
探し物はここにキーワードを入れて検索してくださいね~
『お気に入りの色』使い方2
スポイトを使ってHTMLなどの色形式をコピーするソフトパレットから好きな色を指定することもできる。
色を指定・抽出してカラーコードを取得するソフト。
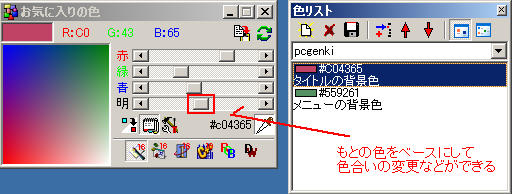
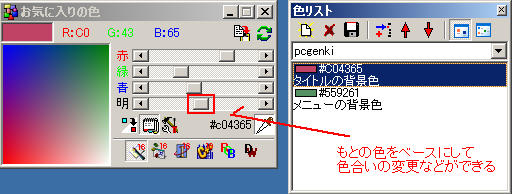
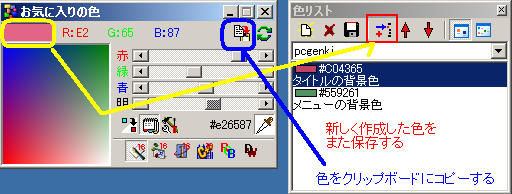
スケールを移動して、色を変えていきます。


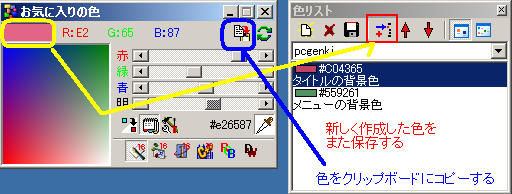
クリップボードにコピーボタンを押して、色名をクリップボードにコピーします。


 作成した色の名前をメモ帳などに、ペーストできます。
作成した色の名前をメモ帳などに、ペーストできます。メモ帳などのデキストエディタから色名を取り込む設定をします。
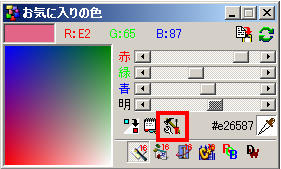
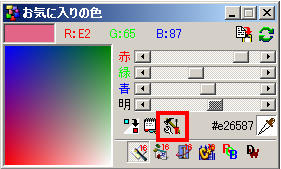
設定ボタンを押します。

設定ボタンを押します。

環境設定ダイアログが開きます。
色値抽出タブを押してください。
チェックを入れます。
OKです。

色値抽出タブを押してください。
チェックを入れます。
OKです。

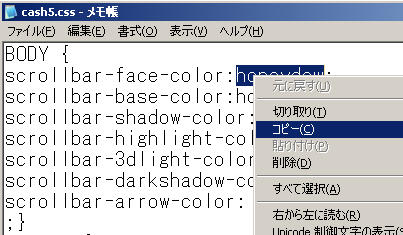
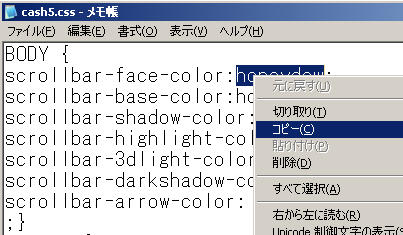
例では、CSSファイルをメモ長で開いています。
色名をコピーします。

色名をコピーします。

色名から実際の色が表示されました。


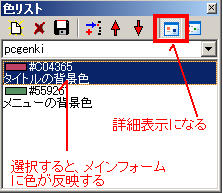
左の色名をコピーすると、右側の色パネルにその表す実際の色が表示されます。


これって便利ですね。


おすすめコンテンツ
© 2003–2015PC元気COM